はてなブログに移行してから書く最初の記事です。(すでにあるものはWordPressからインポートしたものです。)
はじめに
これまでWordPressを使っていたのですが、はてなブログは慣れないところが多くて苦労しています。 このブログの表示のカスタマイズをするのにも一苦労しました。
最終的にGithubに置いてあるCSSファイルから読み込ませるという方法に落ち着いたので、そのことについてまとめます。
はてなブログの表示カスタマイズの現状
はてなブログの表示カスタマイズには主に三つの方法があります。
- 公式テーマもしくはテーマストアにあるものを使う
- 公式テーマもしくはテーマストアにあるものに独自のCSS付け加えて使う
- 独自のテーマを作成して使う
一つ目は、管理画面のデザインのタブからテーマを指定するものです。 この方法だと、自分の気に入ったテーマが無いとどうしようもありません。
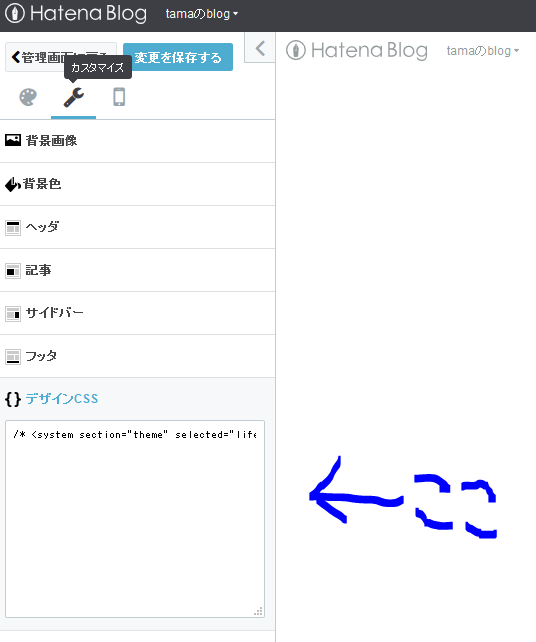
二つ目は、おおむね満足できるテーマの一部を自分用にカスタマイズする方法です。 デザインメニューのカスタマイズタブの一番下にあるデザインCSSに追記する形になっています。
三つめは、自分のテーマを一から作る方法です。 自分で作るスキル・時間がある場合やってみてもいいかもしれません。
今回の手法
二番目の方法に近いやり方ですが、独自のCSS付け加えるのではなく改変を加える方法で行います。 そして、CSSファイルをGithub Pagesから直接はてなブログに読み込むようにします。
やったこと
その1
使用したいテーマのCSSファイルをダウンロードします。
CSSファイルは、テーマを適用している状態で、カスタマイズタブの一番下にあるデザインCSSの欄に
@import "/css/theme/life/life.css";
の形で書かれているURLから入手できます。
この場合、自分のblogのドメイン/css/theme/life/life.cssからダウンロードできます。
私の場合はhttp://blog.ttk1.net/css/theme/life/life.cssとなります。

その2
ダウンロードしたCSSファイルに対して自分好みの変更を加えます。
その3
変更を加えたCSSファイルをGithubの、Github Pagesを設定しているリポジトリにプッシュします。
Github Pagesの設定に関してはここ手は説明は省かせていただきます。 詳しくは下の記事なんかを読むと良いでしょう。
その4
デザインCSSの欄の、 元から入っていたCSSファイルのURLを、Github Pagesにアップロードした改変後のCSSファイルのアクセス用URLに置き換えます。
できるようになったこと
CSSの変更のために、はてなブログの設定画面にコピペする手間が省けるようになります。 また、Githubを使用しているので変更履歴を残すことができます。
その他
独自のテーマを作成する場合にも、今回の方法は有効だと思います。
ライセンス関連
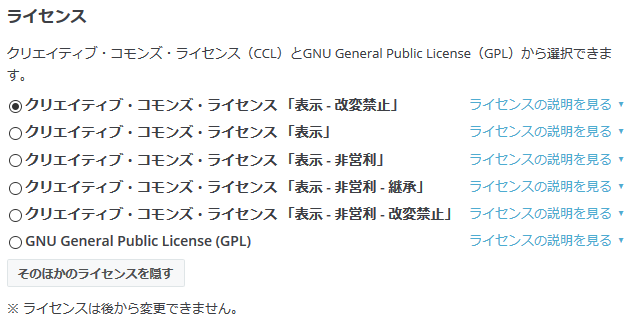
ライセンスに関して気を付けなければいけないでしょう。 テーマストアにあるテーマは、作者が決めたライセンスに従って使用する必要があります。

クリエイティブ・コモンズ・ライセンス 「表示 - 改変禁止」のように、改変が禁止されている場合は今回のような方法はとれません。
最後に
このブログはsyofusoさん作のテーマstripeを一部改変して使用しています。 作成したCSSファイルはここに置いてあります。